Olá! Tudo bem?
Nesse tutorial iremos lhe mostrar como customizar seu Maestrus!
Vamos lá!
1) INSERINDO LOGOTIPO
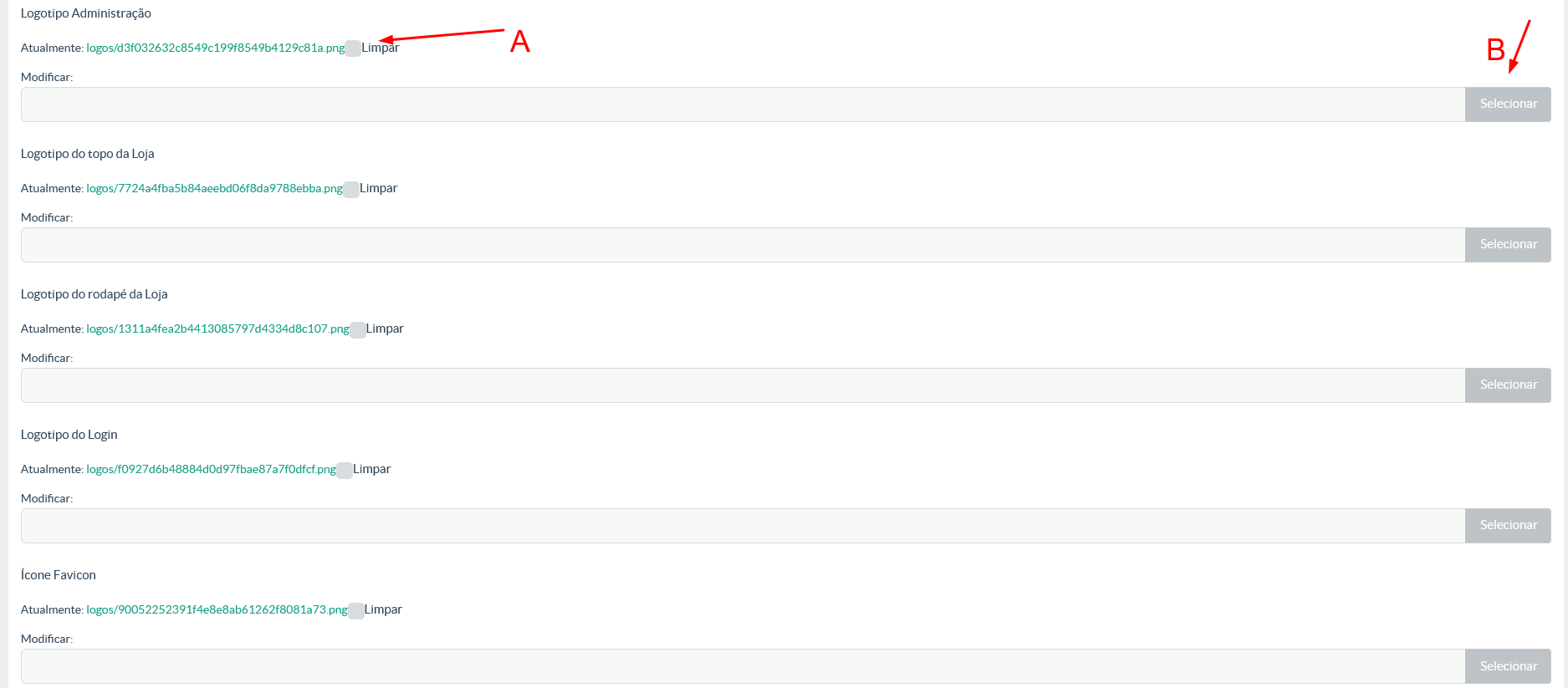
Vá ao menu Site > Configurações > aba "Identidade Visual", primeiramente você irá inserir seu logotipo.
Remova a imagem padrão (caso seja a primeira vez que estiver acessando seu Maestrus) clicando na opção "Limpar" (A) e depois em "Salvar".
Feito isso, volte nesses campos e faça o upload da imagem de seu logotipo usando o botão "Selecionar" (B). Depois para concluir clique em "Salvar".
IMAGEM 1

2) CUSTOMIZANDO CORES
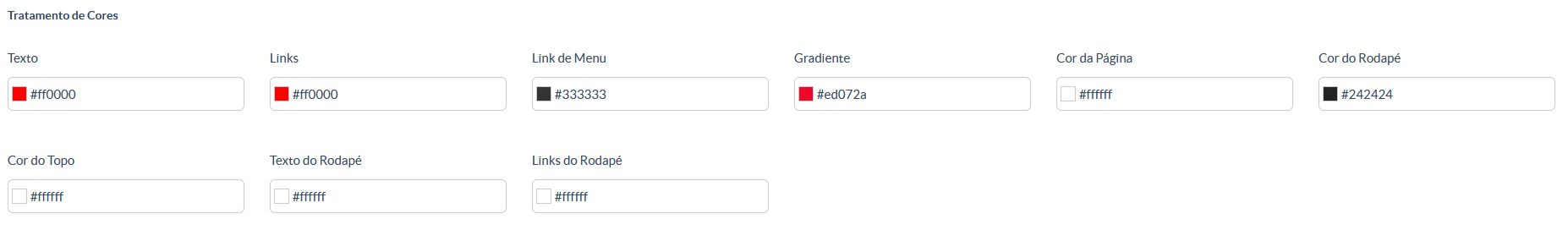
Mais abaixo da área de inserção do seu logotipo, você poderá customizar as cores que desejas utilizar em seu Maestrus. Esses campos configuram de forma global as cores que você selecionar.
IMAGEM 2

3) CRIANDO PÁGINA
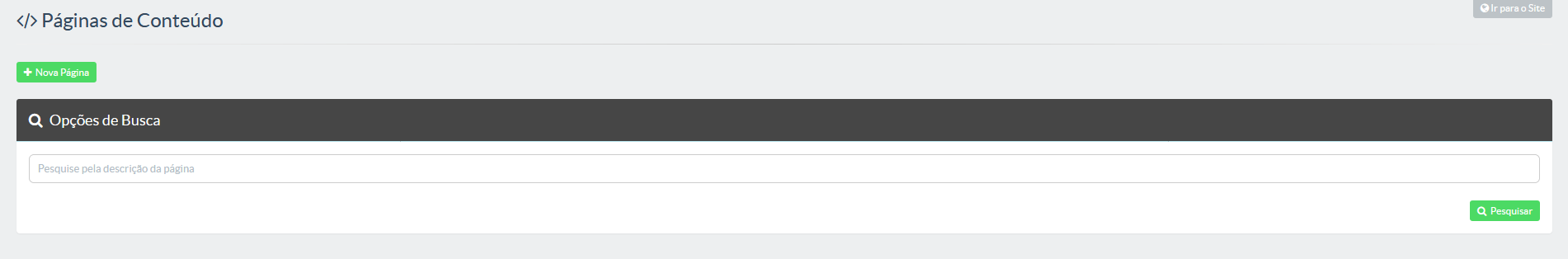
Para criar uma página em seu Maestrus você irá acessar o menu Site > Páginas > botão "+Nova Página".
IMAGEM 3

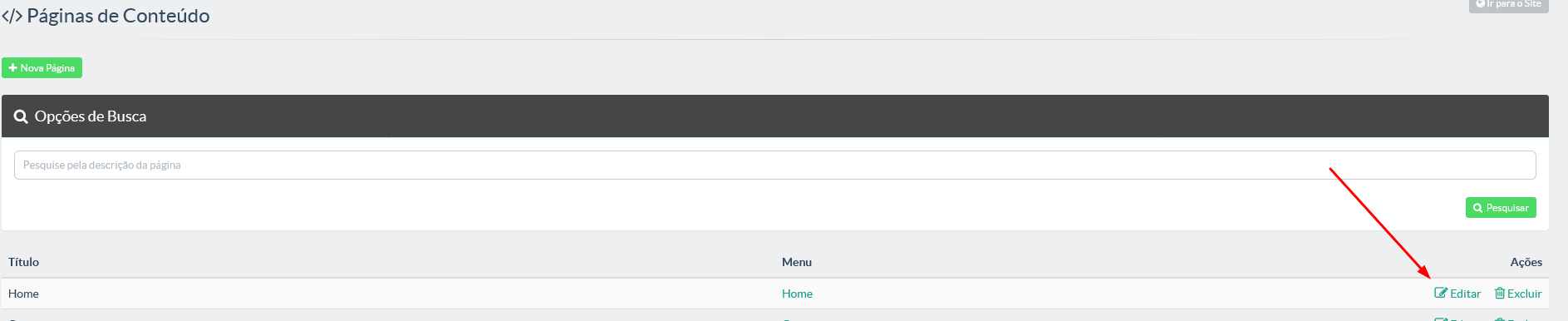
Depois de ter criado a página, você poderá incluir os conteúdos que desejar e customizar algumas informações. Para isso clique na opção "Editar".
IMAGEM 4

Você então terá essa tela:
IMAGEM 5

A - aqui você terá uma listagem de conteúdos que você irá inserir para compor a página que está criando/customizando.
IMAGEM 6
 B- você poderá customizar título e subtítulo da página e configurações de SEO (clique aqui e veja nosso tutorial sobre SEO no Maestrus).
B- você poderá customizar título e subtítulo da página e configurações de SEO (clique aqui e veja nosso tutorial sobre SEO no Maestrus).
C - depois de inserir algum conteúdo, você poderá editar usando as opções da coluna "Ações".
Ainda na IMAGEM 6 vamos detalhar cada conteúdo:
- Conteúdo de texto livre = esse conteúdo irá inserir na página um editor de texto onde você poderá criar seus textos, inserir imagens etc.
IMAGEM 6.1
- Conteúdo HTML e Conteúdo JavaScript = ambos irão abrir um campo para você inserir, respectivamente, códigos HTML/CSS, e Java Script.
IMAGEM 6.2

IMAGEM 6.2

- Conteúdo Todos os cursos com pesquisa = esse conteúdo irá inserir na página a listagem de cursos.
Ainda dentro desse conteúdo você terá algumas opções de configuração:
IMAGEM 6.3

-- Mostrar por preço == nessa opção você poderá mostrar todos os cursos, somente os pagos ou somente os grátis
-- Somente as categorias de curso == nessa opção você poderá escolher quais categorias deseja exibir com nesse conteúdo.
-- Somente a TAG de curso == nessa opção você poderá escolher quais TAGs deseja exibir nesse conteúdo.
-- Mostrar menu de categoria na página == nessa opção você poderá exibir ou ocultar o menu lateral que lista as categorias dos cursos.
- Conteúdo Cursos lançados recentemente = esse conteúdo irá listar os últimos cursos lançados em seu Maestrus,
- Conteúdo Próximas lançamentos = esse conteúdo irá listar os cursos que estiverem com o status "Futuro" em sua configuração.
- Conteúdo Validador de certificados = esse conteúdo irá inserir um campo na página para que seus alunos insiram o ID de seu certificado gerado para sua validação.
- Conteúdo Apresentação de professores = esse conteúdo irá listar os usuários com status de 'professor' de seu Maestrus. Ao clicar sobre a foto de cada um, será redirecionado para sua respectiva biografia.
- Conteúdo Todos os planos(combos) = esse conteúdo irá listar todos os planos ativos criados em seu Maestrus.
- Conteúdo Depoimento de clientes = esse conteúdo irá listar os comentários feitos por seus alunos e já autorizados (moderado) para exibição. Ainda nesse conteúdo haverá um botão para que seus alunos possam enviar seus depoimentos.
- Conteúdo Formulário de contato = esse conteúdo irá inserir um formulário de contato junto com outras informações de contato cadastradas em seu Maestrus em seu painel administrativo Maestrus > menu Site > Configurações > aba Contato e aba Integração Social.
- Conteúdo Notícias do blog = esse conteúdo irá exibir na página, todas as notícias ativas em seu Blog.
- Conteúdo Últimas notícias = esse conteúdo irá listar as últimas notícias de seu Blog.
Ainda dentro desse conteúdo você terá algumas opções de configuração:
IMAGEM 6.2

-- Titulo do Widget == nessa opção você poderá altera o título do conteúdo que lista as últimas notícias do blog.
-- Limitar notícias em == nessa opção você poderá limitar a quantidade de notícias que deseja exibir com esse conteúdo.
-- Somente as categorias de notícias == nessa opção você poderá selecionar as categorias de notícias para exibir as notícias correspondentes.
-- Somente a TAG de notícias == nessa opção você poderá selecionar as TAGs de notícias para exibir as notícias correspondentes.
- Conteúdo Comentários do Facebook = com esse conteúdo, você poderá exibir na página comentários deixados pelos usuários. Vale lembrar que o usuário precisa estar logado em sua conta no Facebook para postar seu comentário.
Não há moderação desse tipo de comentário via Maestrus.
- Conteúdo Recompensas Digitais = com esse conteúdo você irá listar suas recompensas digitais cadastradas no módulo Recompensas Digitais. Para conhecer melhor esse módulo, veja nosso tutorial clicando aqui
4) CRIANDO MENU
Depois de ter criado a página, você poderá vincular ela a um menu.
Para criar um menu basta você acessar o menu Site > Menus > clicar no botão "+Novo Menu".
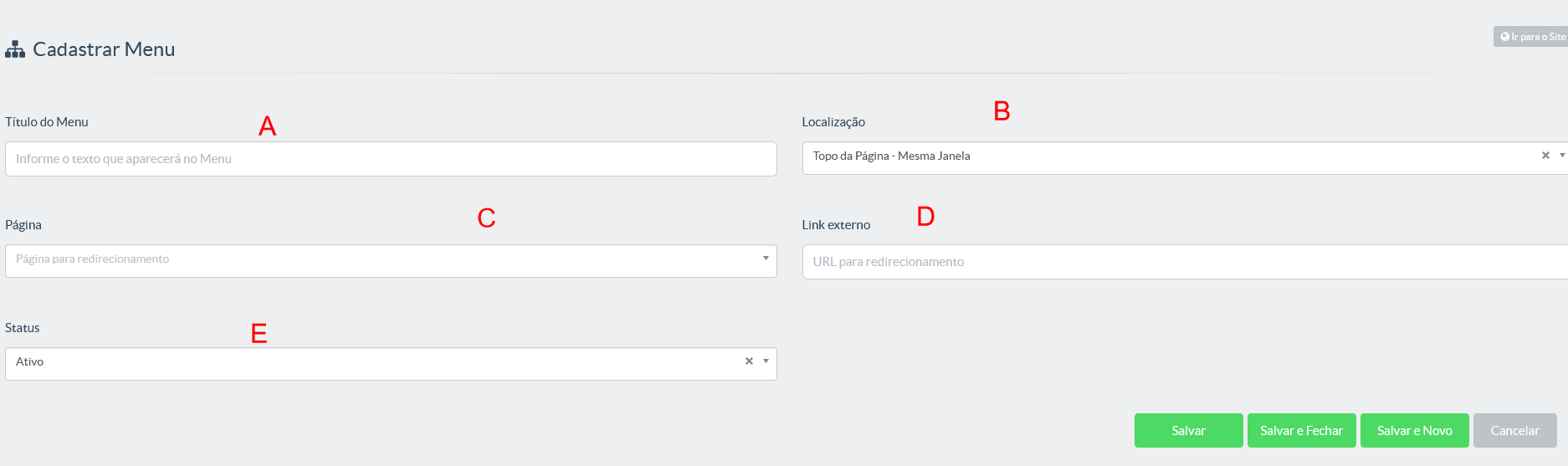
Na próxima tela você terá o seguinte:
IMAGEM 7

A - aqui você irá inserir o nome do menu;
B - aqui você irá indicar onde deseja que o menu seja exibido ( no topo/rodapé com o link abrindo na mesma página ou em outra)
C - escolha uma página já criada para redirecionar o menu.
D - caso queira que o menu redirecione para um link externo, insira a URL externa aqui ( e não escolha nenhuma página no item C)
E - o status do menu permitirá que ele seja exibido ou não.
5) PAGINAÇÃO CONTEÚDOS
Na aba "Paginação" também dentro do menu Site > Configurações, você terá:
IMAGEM 8

A - quantidade de cursos a serem exibidos antes de ser criado uma paginação que irá levar o usuário a clicar para os demais cursos de sua listagem.
B - quantidade de post/notícias do blog a serem exibidos antes de criar uma paginação.
C - quantidade de planos a serem exibidos antes de criar uma paginação.
-------------------------------- AVANÇADO
Caso você tenha conhecimento de HTML, CSS/LESS e JS você poderá customizar mais seu Maestrus.
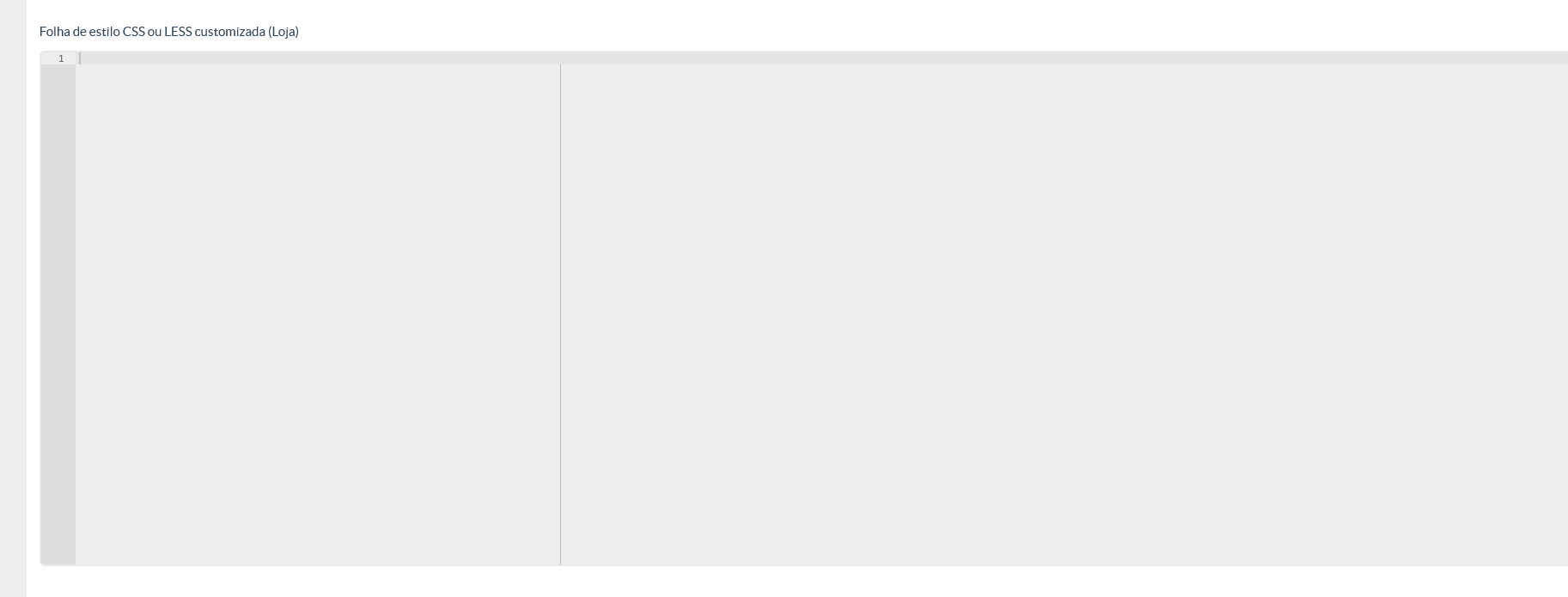
A - No menu Site > Configurações > aba Identidade Visual, você terá o campo "Folha de estilo CSS ou LESS customizada (Loja)" onde poderá inserir códigos CSS/LESS.
IMAGEM 9

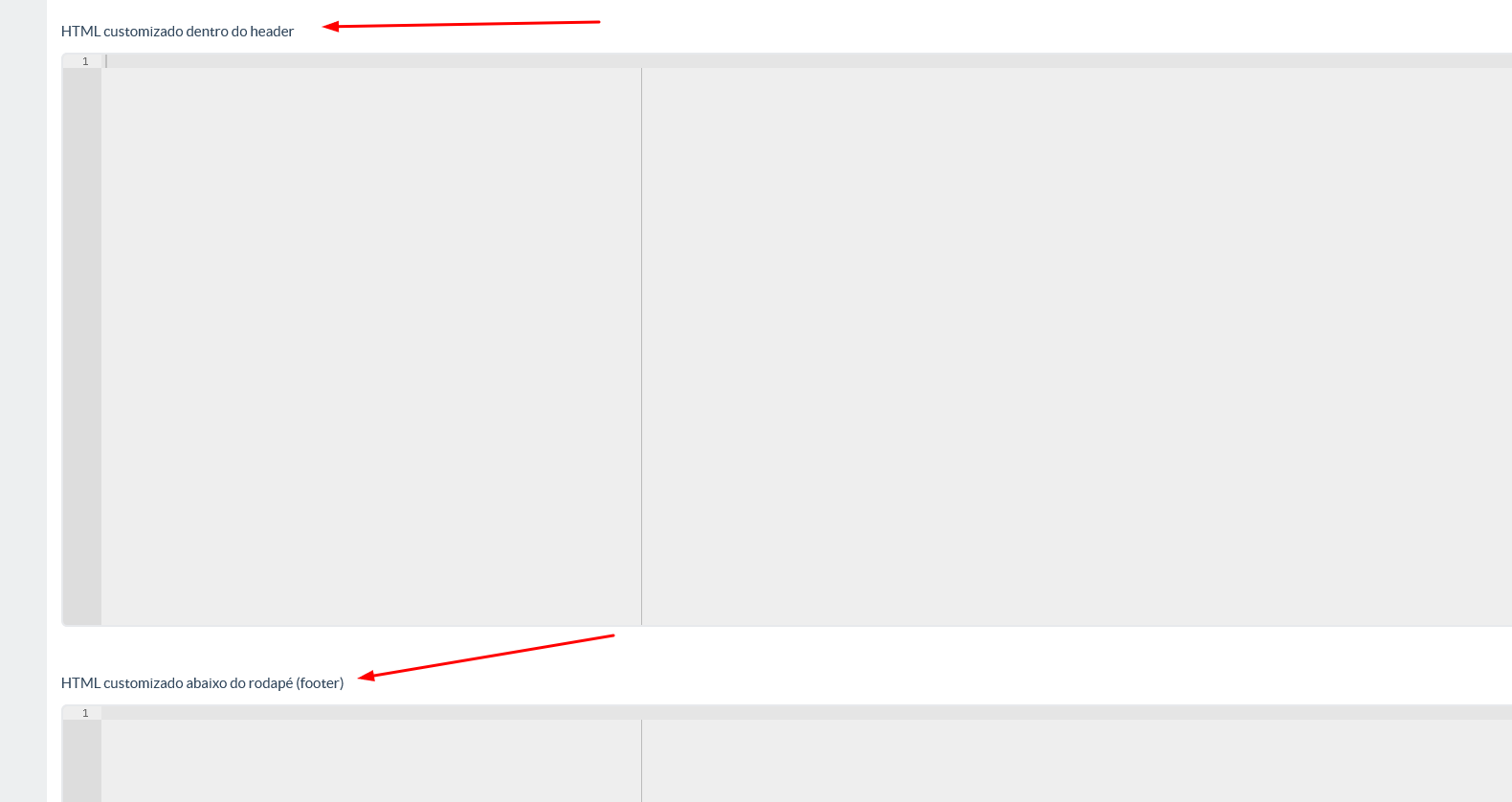
B - ainda no menu Site > Configurações, mas agora na aba "Integração Social", você terá os campos "HTML customizado dentro do header" e "HTML customizado abaixo do rodapé (footer)", onde poderá inserir códigos no "topo" ou "rodapé" de seu Maestrus.
IMAGEM 10

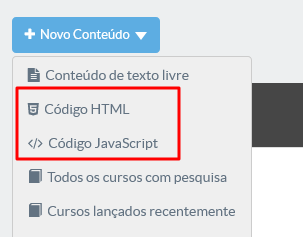
C - dentro de cada página você poderá inserir os conteúdos do tipo "Conteúdo HTML" e "Conteúdo JavaScript" onde também poderá inserir códigos.
IMAGEM 11

Vale lembrar que essas customizações serão para a frente de sua loja Maestrus apenas.
E tenha cuidado ao inserir códigos em seu Maestrus, pois algum erro poderá comprometer o funcionamento de sua plataforma.
Qualquer dúvida estamos a disposição!
