Olá! Tudo bem?
Nesse tutorial iremos demonstrar fazer para inserir vídeos em suas páginas no Maestrus e de modo que esses vídeos fiquem responsivos.
Vamos lá!
1 - De posse do link do vídeo que deseja inserir em seu Maestrus, acesse esse site: https://embedresponsively.com/
2 - Nesse site, você irá escolher a opção de vídeo onde ele está hospedado ( Youtube ou Vímeo)
3 - No campo "YouTube Page URL" ( se escolher a opção Youtube) / "Vimeo Page URL" ( se escolher a opção Vímeo), insira sua URL, e depois clique em "Embed".
IMAGEM 1

4 - Após isso, será gerado um código para você. Copie então todo esse código do campo "Embed code"
IMAGEM 2
5 - Para fins de exemplo, vamos inserir o vídeo do tutorial na descrição de um curso.
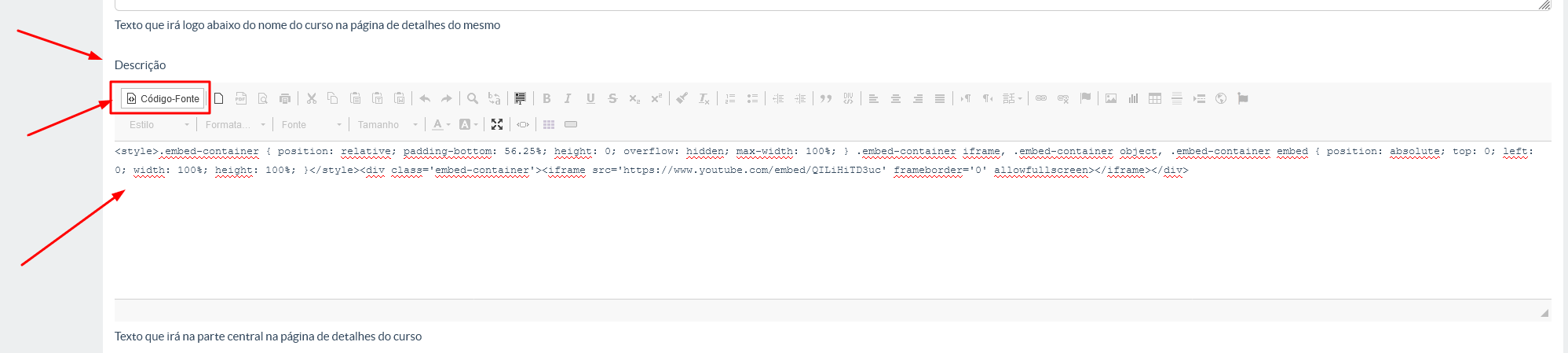
Acesse a configuração do curso > aba "Descrição do Curso" > campo "Descrição" > e no editor de texto clique na opção "Código-Fonte".
Você irá notar que o editor de texto mudará. Então dentro do área de texto, insira seu código copiado na etapa 4 desse tutorial.
IMAGEM 3

Feito isso, basta salvar seu processo.
Agora, ao visitar a página do curso, você terá seu vídeo inserido e totalmente responsivo!
IMAGEM 4

E assim finalizamos esse tutorial!
Qualquer dúvida, entre em contato com nosso time de suporte!
